つーか,Eclipseなんて大物を使うってのもなんだか間違ってる気がするんですが,ubuntu上で探すのは骨なんです…
2014/02/12追記
svgエディタとして探していたから見つからなかったわけで,html5エディタで探していたら
あんまり良い代物ではなかった…
Aptana studio3
http://www.aptana.com/products/studio3
本記事と同様にeclipseをベースとしたオープンソースのweb統合開発環境で,インラインsvgをも編集することが可能なようです.
なお,プログラムの配布形態としては
- eclipse込みのスタンドアロン形式
- eclipse向けのプラグイン形式
どうやらsvgサポートは限定的で属性のリストアップまではサポートしていないようです(エラーとなる).
はじめに
svgをグラフィカルに編集するツールにはillustratorをはじめ有償・無償を問わず様々なものがあるのですが,これを手で編集するとなるといきなり選択候補が狭まり,割と愕然とすることになります.「無いのなら作っちゃいなよyou!」とも言えるんですが,できればなるべく楽をしたいところ.そこで今回はjavaの統合開発環境として有名なEclipse上にsvg編集環境を整えることとしました.
ところで今回模索したsvgエディタに求めた条件としては下記のものがあります.
- 無償で利用できること
- 要素名や属性名・属性値の自動挿入が出来るとすげー便利
- svgのエラーチェックが出来るとかなり便利
- svgのライブプレビューなぞができるとちょー嬉しい
なおwindows環境だったらもっと他の選択肢があるかと思われますorz…
前提条件
当たり前ですが,svg環境を整える前にシステムにEclipseをインストールしておきましょう.
なお本記事ではシステムにxubuntu13.10を,Eclipseとして3.8.1使っています.
またpleiadesを使ってEclipseのインターフェースを日本語化していますので,未導入の環境では内容を適宜読み替えてください.
方針
Eclipseのもつxmlファイル編集機能を使う.
- svgのDTDを登録しておくことで要素名,属性名,属性値のリストアップが可能となる.
- xmlの文法チェック機構を使ってsvgの記述ミスを洗い出せる.
- 内蔵webブラウザによるプレビューが可能となる.
但し難点もちらほらと在るので,それについては後述します.
導入手順
大体こんな感じで.既に設定済みなら跳ばしてください.
- Eclipse XMLエディターの導入
- ファイル関連付けの追加
- コンテンツタイプの関連付けの追加
- XMLカタログへのDTDの追加
- テンプレートの追加
(1) Eclipse XMLエディターの導入
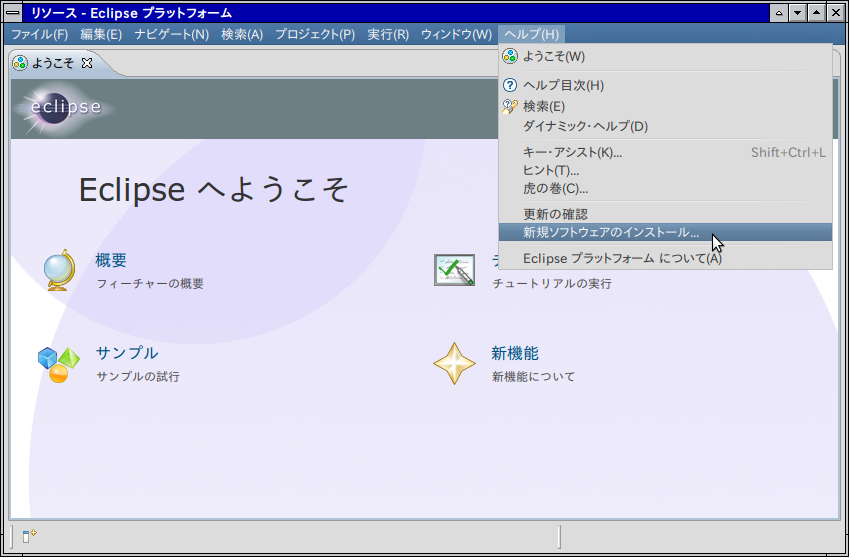
Eclipseを起動し,「ヘルプ→新規ソフトウェアのインストール」を選択する.作業対象を「--すべての使用可能なサイト--」とし,ツールリストから「Eclipse XML エディターおよびツール」にチェックを入れ,「次へ」をクリックする.
後は道なりにダイアログを進んでインストールを完了する.
この後Eclipseを再起動する.
(2)ファイル関連付けの追加
「ウィンドウ→設定」を選択する.左ツリーから「一般→エディター→ファイルの関連付け」を選択し,「追加」をクリックする.
「*.svg」と入力し「ok」をクリックする.
引き続き「関連付けられたエディター」にて「追加」をクリックする.
「エディターの選択」から「xmlエディター」を選択して「ok」をクリックする.
先ほどと同様にして「Webブラウザー」を追加する.
(3)コンテンツタイプの関連付けを追加
(2)と同様に左ツリーから「一般→コンテンツタイプ」を選択し,右ツリーのコンテンツタイプから「テキスト→xml」を選択すし,「追加」をクリックする.「*.svg」と入力し「ok」をクリックする.
(4)XMLカタログへのDTDの追加
左ツリーから「XML→XMLカタログ」を選択し,「追加」 をクリックする.ロケーションに
「http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat.dtd」
鍵のタイプに「パブリックID」
キーに
「-//W3C//DTD SVG 1.1//EN」
と入力し「ok」をクリックする.
(5)テンプレートの追加
※下記の設定の他にも必要に応じて適宜追加しておくと良いでしょう.左ツリーより「XML→XMLファイル→エディター→テンプレート」を選択し,「新規」をクリックする.
名前,説明の内容を適宜入力し,パターンに下記のようなsvgのテンプレート記述を設定して「ok」をクリックする.
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
</svg>
簡単な使い方
それでは大体どんな感じになるか見てみましょう.
svgの新規作成
プロジェクトにファイルを追加します.
※予めプロジェクトを作っておきましょう.
このままでは中身が空なので,「編集→コンテンツ・アシスト」を選択する.
すると,先ほど「(5)テンプレートの追加」で行った内容が表示されるのでそれを選択(ダブルクリック)する.
すると,svgのひな形が自動入力される.
コードの入力補助
エディタ上で「alt+/」キーを入力することで,要素のリスト・属性のリスト・属性値のリストが表示される.
svgのプレビュー
ファイル一覧から「次で開く→Webブラウザー」を選択することで内蔵ブラウザでsvgを表示することが出来る.
※大体webkitエンジンを使ってる?
※外部ブラウザを利用することも出来る.
エラーチェック
必須属性が未設定だった場合などはエラー部に下線が表示される.
また右クリックメニューから「検証」を行うことでエラー箇所を明示することも出来る.
制限事項
このように割と完璧っぽい動作に見えますが,次のような問題点もあります.
- 上記の入力チェックを行うにはsvgファイル中にDTD記述が必要となる.
DTD自体非推奨であり,既存のsvgファイルにはDTD記述そのものが存在しない事のほうが多いかも.
※因みにEclipseではxmlスキーマ(xsdファイル)による入力チェックもサポートしているようですが,残念ながらsvg1.1に対応するxsdは存在しないようです.(コレができれば名前空間指定のみでデバッグが出来るんですが) - xlink:href属性の参照先等がリストアップされることはない.
まあコレは仕方ないかも. - d属性とか特殊なフォーマットで記述すべき部分の入力サポートが無い.
まあコレはテンプレートを自作すれば良いか… - style要素やscript要素のデバック等は出来ないかも.
外部ファイルにして別のツールで編集すればよいか. - html5のインラインsvgどうするよ?
はぁ,どうすっぺかね?
「あーあの属性値って大文字だっけ小文字だっけ」と悩む必要がなくなりますし.
以上,覚書でした.
おまけ
xhtml+svgのミックス文書(つまりhtml5の前身となったxhtmlでのインラインsvg)であれば,下記仕様のdtdファイルを読み込ませることでxhtml,svg,(及びmathml)の両方の要素について入力補完を行うことが可能になります.
(ちょっとsvgの仕様が古いのですが)
An XHTML + MathML + SVG Profile
http://www.w3.org/TR/XHTMLplusMathMLplusSVG/
じゃーこれで(xhtml限定なるも)インラインsvgも完璧じゃんと言いたかったのですが…ここで初めてdtdがレガシーな仕様であることが露呈します.
- svgの名前空間接頭辞「svg:」 を省くことが出来ない.





































SVGに関する詳細な情報いつも参考にさせていただいております。
返信削除この記事自体の内容ではないのですが、Chromeでobject要素の表示が崩れている箇所があります
参考画像: http://cdn-ak.f.st-hatena.com/images/fotolife/r/rikuo/20140207/20140207191318.jpg
原因としては、object要素のtype属性を指定しないと、このようにSVGファイルの表示ができないことがあるようです。
手元の環境は Windows7 64bit, Chrome 32です。
対応策としてはtype属性でSVGのMIMEタイプの記述を追加すれば表示されました。ただtype属性は必須ではなく、他のブラウザでは問題ない(Android版 Chromeでも)ので表示に不具合があるのは Chrome側の問題なのでしょうけれども……。
また、それとは別に誤字の指摘なのですが
http://www.h2.dion.ne.jp/~defghi/svgMemo/svgMemo_01.htm
こちらのページの『このことからsvgをGUI構築フレームワークとして考えることも可能だ.』の後のobject要素でwidth属性のところが
『widh』となっていました。
ご確認ください。
ご指摘,ありあとさんです.誤字対処します.(これだから手書きはねー)
返信削除それとchromeの件ですが,32bit ubuntu chrome32では正しく動作しているように見えるんですよね.
chrome自体がやらかしていると思いたいのですが,
object要素の仕様上type属性を指定すべきかどうかについては少し調査してみたいかと.
(これまでもchromeのバージョンが変わる毎に致命的なバグが出たり消えたりと結構な目に遭っていまして)
なお本件についてはお手数ですがchromeの「問題を報告」でフィードバックなさってはいかがでしょうか?
開発者側でもsvgに関わる情報は喉から手が出るほど欲しいようです.
ちょっと調べてみました.
返信削除http://www.whatwg.org/specs/web-apps/current-work/multipage/the-iframe-element.html
によれば,type属性がなくともdata属性からMIMEが「image/svg+xml」に求まることでsvgが表示されるはず.
よってchrome側の不具合じゃないかと思われます.
仕様をざっと読んだ限り,クロスオリジン環境での外部リソース読み込みの際には
type属性及びtypemustmatch属性を使ってブラウザの挙動を縛れという感じでしょうか.
さもないと,「data属性に指定した内容が第三者の手によって改変された場合に,
妙なプラグインを走らされてしまう怖れがあるよー」とのことで,
拙サイトのような環境では必ずしもtype属性は必要ないと結論しました.
もちろん,コーディングルールとしてtype属性を記述する事自体は悪いことではないと思います.
(むしろ推奨されるべき?)
そうなんですよね、仕様上は問題ない記述で他のブラウザでもそのような動作はしませんし。
返信削除ただ、必須ではないが安全側に倒す対応を行う……というのもそれはそれで理にかなった挙動ではあるのですが、SVG以外の画像ファイルなどをobject要素で指定した際はtype属性が無くても表示されており、一貫した処理では無いようなので「問題を報告」いたしました。
結局のところsvgを”使えるもの”にするには
返信削除こうやって一つ一つ穴を潰していくしかねーんですよね.
ご報告が遅れてしまったのですが、この件はこちら側の環境が問題でした。
返信削除なんらかの原因(後述)でWindowsのContent-Type設定が本来の「image/svg+xml」から「application/svg」に書き変わってしまったために、type属性の無いobject要素ではHTTPヘッダの情報でなくContent-Type設定が適用されて表示できなくなってしまったようです。
レジストリエディタでContent-Type設定を修正すると無事表示されました。お騒がせして済みません。
そもそもContent-Type設定が書き変わった原因としてはこちらの記事によるとInkscapeのインストーラーが原因のようです
http://hail2u.net/blog/software/inkscape-installer-breaks-svg-display-in-chrome.html
https://github.com/adobe/brackets/issues/7208
私の場合はSVG関連ツールをあれこれインストールしていたので、はっきりと断言できませんが、「ローカルのSVGが表示できない」「Adobe Bracketsのアイコン(SVG)が表示できない」などが同じだったので可能性は高いかと。
>なんらかの原因(後述)でWindowsのContent-Type設定が本来の「image/svg+xml」から「application/svg」に書き変わってしまったために、type属性の無いobject要素ではHTTPヘッダの情報でなくContent-Type設定が適用されて表示できなくなってしまったようです。
返信削除これって実は重要なことかもしれんね.「レジストリ書き換わってブラウザが影響を受ける」ってのは予想がつかない.ということはtype属性は「間違いなく『image/svg+xml』であると宣言する意味でも記述すべき」ということになります.